IT1-1-4 VS Code og mappestruktur
Læringsmål
- Forstå mappestrukturen til programmeringsprosjekter
- Bruke kodesnutter i VS Code for å skrive kode effektivt
Mappestruktur
- Dokumenter er lagret som filer på datamaskinen
- Hver fil ligger befinner seg i en katalog eller mappe
- I programmering bør vi lage en mappe til hvert prosjekt
Oppgave
- Opprett mappen
34-rumpeldunk - Åpne mappen i VS Code med
Open folder - Opprett filen
index.htmli mappen med VS Code (trykk høyre museknapp i navigasjonsruta på venstre side som heter34-RUMPELDUNKog velgNew file)
VS Code
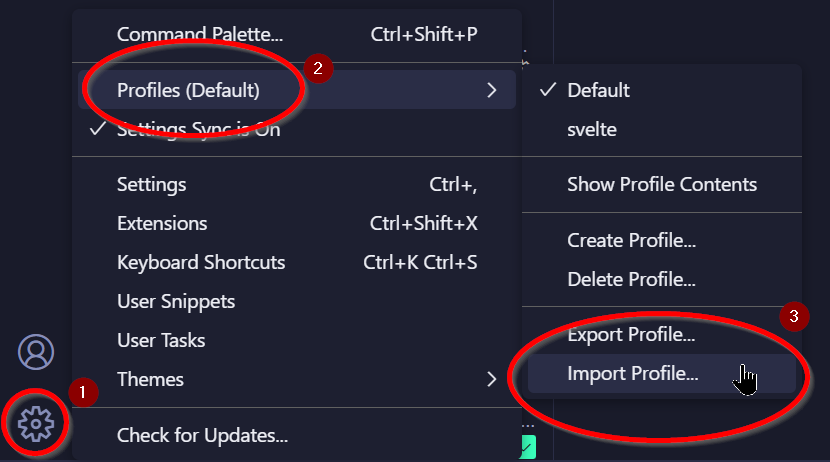
Importer profil med innstillinger
Vi skal bruke VS Code gjennom hele året. Du velger selv hvilke fargetemaer og utvidelser du ønsker å bruke.
Importer først profilen med innstillinger som jeg har gjort klar på itslearning.

Oppgave
- Gå til https://vscodethemes.com og finn et fargetema som du liker.
- Endre fargetema i VS Code. Dette kan f.eks. gjøres ved å åpne kommandopaletten ved å trykke Ctrl + Shift + P
- I kommandopaletten kan du skrive inn
Color themeeller lignende. Velg enten et innebygget fargetema ellerBrowse additional color themes - Bruk kommandopaletten til å
Live Preview: Show Preview (Internal Browser)
Emmet
- Emmet gjør om korte kodesnutter til ekte kode
html:5gir oss skjelettet til et HTML-dokumenth1blir til<h1></h1>automatiskul>ligir oss etli-element inni etul-elementul>li*5gir oss 5li-elementer inni etul-element
Oppgave
- Lag en nettside (med VS Code og kodesnutter) som inneholder en liste med regler eller utstyr knyttet til Rumpeldunk.
- Finn et bilde av rumpeldunk på internett. Lagre bildet i mappa du laget tidligere.
- Sett inn bildet på nettsiden med
<img src="filnavn.jpg"> - Du kan justere størrelsen på bildet med attributtene
widthogheight.- Eks:
<img src="bilde.jpg" width="400">
- Eks: